Como você realiza o ato de formatar o texto depende muito do editor que você escolhe usar. No entanto, o efeito é basicamente o mesmo no Editor de código-fonte e no Editor visual — ambos possuindo ferramentas de edição pictográfica.
A formatação em wikitexto pelo Editor fonte e explicada aqui.
Formatando no Editor Visual[]
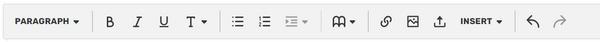
Uma vez que você clicou no botão editar e abriu o editor, você verá essa barra de ferramentas no topo da página.
Estilos de texto[]
Destaque o texto que deseja modificar com o seu cursor e então escolha:
 para deixar o texto em negrito.
para deixar o texto em negrito. para deixar o texto em itálico.
para deixar o texto em itálico. para sublinhar o texto.
para sublinhar o texto.

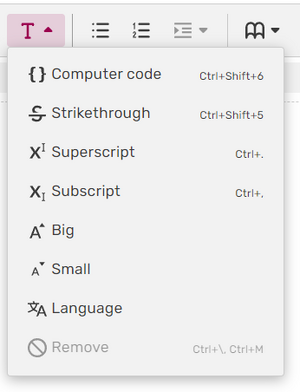
O menu de formatação do texto no Editor Visual.
Para mais opções, clique no menu T e verás o menu de formatação de texto.
A partir daqui, você pode usar as seleções de formatação de texto remanecentes:
- Code para formatar
termos técnicosjunto com o texto. - Strikethrough para colocar um
texto com uma linha no meio. - Superscript para fazer um termo elevado expoente.
- Subscript para fazer um termo rebaixado.
- Big para fazer uma palavra ou frase aparecer em uma fonte maior.
- Small para fazer uma palavra ou frase aparecer em uma fonte menor.
- Remove removerá qualquer formatação de texto e o retornará a um texto padrão.
Estilos de Cabeçalhos[]

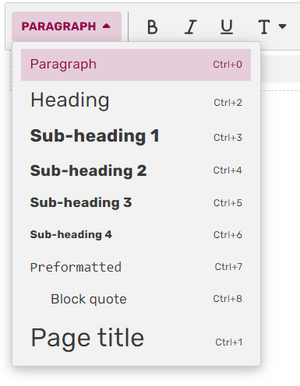
O menu do parágrafo no Editor Visual.
Estilos de cabeçalhos podem ser selecionados a partir do menu PARAGRAPH como mostrado a direita.
Destaque o texto que você quer estilizar.
- Para grandes seções, escolha Heading.
- Para sub-dividir uma grande seção, escolha um dos items Sub-heading 1–4.
- Para apresentar um bloco de texto em uma fonte de largura fixa como está (espaços e novas linhas serão preservadas, predefinições não serão expandidas, wikitexto não será renderizado) escolha Preformatted.
- Para apresentar um bloco de texto desalinhado com o fluxo normal de texto, escolha Block quote.
- Por favor não use Page title em páginas wiki normais.
Formatando com o Editor de fonte[]
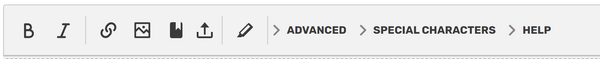
Depois que clicar no botão editar e entrar no editor, você verá essa barra de ferramentas no topo da página.
Estilos de textos[]
Destaque o texto que deseja modificar com o seu cursor e então escolha:
 para deixar o texto em negrito.
para deixar o texto em negrito. para deixar o texto em itálico.
para deixar o texto em itálico. para sublinhar o texto.
para sublinhar o texto.
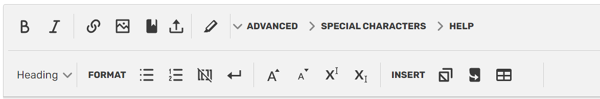
Para mais opções, clique no menu T ADVANCEDe verás o menu de formatação de texto.
A partir daqui, você pode usar as seleções de formatação de texto remanecentes:
- Superscript (X
I) para fazer um termo elevado expoente. - Subscript (X
I) para fazer um termo rebaixado. - Code, Strikethrough, Big, e Small não estão disponíveis no menu no editor Fonte. Você ainda pode usar tags HTML (
<code></code>, <s></s>, <big></big>, <small></small>) para obter tais efeitos. - Não há uma função Remove. Apenas edite o wikiteto como solicitado.
Estilos de Cabeçalhos[]

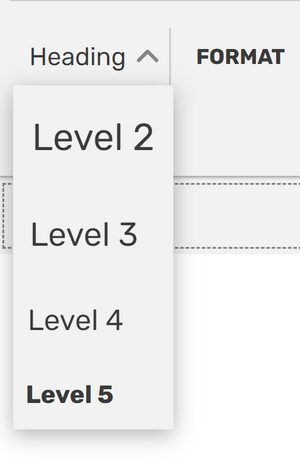
O menu de parágrafo no editor Fonte.
Tipos de cabeçalhos podem ser selecionados a partir do menu PARAGRAPH como mostrado a direita.
- Essas são as mesmas opções que foram mostradas na seção Estilos de Cabeçalhos acima. Observe que após você selecionar uma das opções, você verá o wikitexto aplicado na seção destacada por você. Aqui estão alguns exemplos:
==Cabeçalho principal== ===Primeiro Sub-cabeçalho=== ====Primeiro Sub-sub-cabeçalho====
<pre>Preformatted text</pre>
<blockquote>Lorem ipsum</blockquote>
Além do básico[]
Como você pode ver nas imagens acima, existem muito mais botões do que os que foram mencionados aqui. Você pode realizar todos os tipos de formatação, muitos dos quais já foram demonstrados nessa página. Já que formatar no Editor Visual do Fandom é, em sua maioria, uma questão de destacar o texto e apertar alguns botões, tire um tempo para explorar as interfaces. Você aprenderá rapidamente a como realizar formatações muito mais avançadas do que apenas itálico e negrito. O editor Fonte permite que você obtenha os mesmos resultados que o editor Visual, mas requer um pouco mais de conhecimento de wikitexto e HTML.
Veja também[]
- Alguns exemplos práticos do que um texto formatado se parece
- Como usar um link
- Instruções sobre criar uma nova página
Mais ajuda e feedback[]
- Navegue e pesquise outras páginas de ajuda em Ajuda:Conteúdos.
- Confira a Central da Comunidade Fandom para fontes de ajuda e suporte adicional.
- Confira o Contatando o Fandom para saber como relatar quaisquer erros ou medidas pouco claras neste artigo.